Методика изучения графических редакторов в школьном курсе информатики
Системы цветов
Цвет аддитивный и субтрактивный
Аддитивный цвет получается при соединении света разных цветов. В этой схеме отсутствие всех цветов представляет собой чёрный цвет, а присутствие всех цветов - белый. Схема аддитивных цветов работает с излучаемым светом, например, монитор компьютера. В схеме субтрактивных цветов происходит обратный процесс. Здесь получается какой-либо цвет п
ри вычитании других цветов из общего луча света. В этой схеме белый цвет появляется в результате отсутствия всех цветов, тогда как их присутствие даёт чёрный цвет. Схема субтрактивных цветов работает с отражённым светом.
Система цветов RGB
Монитор компьютера создает цвет непосредственно излучением света и, использует схему цветов RGB. Если с близкого расстояния посмотреть на экран монитора, то можно заметить, что он состоит из мельчайших точек красного, зелёного и синего цветов. Компьютер может управлять количеством света, излучаемого через любую окрашенную точку и, комбинируя различные сочетания любых цветов, может создать любой цвет. Будучи определена природой компьютерных мониторов, схема RGB является самой популярной и распространённой, но у неё есть недостаток: компьютерные рисунки не всегда должны присутствовать только на мониторе, иногда их приходится распечатывать, тогда необходимо использовать другую систему цветов - CMYK.
Система цветов CMYK
Данная система была широко известна задолго до того, как компьютеры стали использоваться для создания графических изображений. Для разделения цветов изображения на цвета CMYK применяют компьютеры, а для полиграфии разработаны их специальные модели. Преобразование цветов из системы RGB в систему CMYK сталкивается с рядом проблем. Основная сложность заключается в том, что в разных системах цвета могут меняться. У этих систем различна сама природа получения цветов и то, что мы видим на экране мониторов, никогда нельзя точно повторить при печати. В настоящее время существуют программы, которые позволяет работать непосредственно в цветах CMYK. Программы векторной графики уже надёжно обладают этой способностью, а программы растровой графики лишь в последнее время стали предоставлять пользователям средства работы с цветами CMYK и точного управления тем, как рисунок будет выглядеть при печати.
Системы цветов HSB и HSL
Системы цветов HSB и HSL базируется на ограничениях, накладываемых аппаратным обеспечением. В системе HSB описание цвета представляется в виде тона, насыщенности и яркости. В другой системе HSL задаётся тон, насыщенность и освещённость. Тон представляет собой конкретный оттенок цвета. Насыщенность цвета характеризует его относительную интенсивность или частоту. Яркость или освещённость показывают величину чёрного оттенка добавленного к цвету, что делает его более тёмным. Система HSB хорошо согласовывается с моделью восприятия цвета человеком, то есть он является эквивалентом длины волны света. Насыщенность - интенсивность волны, а яркость - общее количество света. Недостатком этой системы является то, что для работы на мониторах компьютера её необходимо преобразовать в систему RGB, а для четырехцветной печати в систему CMYK.
Индексированный цвет, работа с палитрой
Все описанные ранее системы цветов имели дело со всем спектром цветов. Индексированные палитры цветов - это наборы цветов, из которых можно выбрать необходимый цвет. Преимуществом ограниченных палитр является то, они что занимают гораздо меньше памяти, чем полные системы RGB и CMYK. Компьютер создаёт палитру цветов и присваивает каждому цвету номер от 1 до 256. Затем при сохранении цвета отдельного пикселя или объекта компьютер просто запоминает номер, который имел этот цвет в палитре. Для запоминания числа от 1 до 256 компьютеру необходимо всего 8 бит. Для сравнения полный цвет в системе RGB занимает 24 бита, а в системе CMYK - 32.
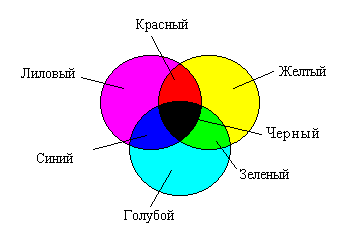
Цветовая модель CMYK

Рис. 1. Цветовая модель CMYK
Цветовая модель CMYK используется при работе с отраженным цветом, т.е. для подготовки печатных документов.
Цветовыми составляющими этой модели являются цвета: голубой (Cyan), лиловый (Magenta), желтый (Yellow) и черный (BlacK).
Эти цвета получаются в результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно.
Увеличение количества краски приводит к уменьшению яркости цвета. Поэтому цветовая модель CMYK, использующаяся для отраженного цвета, называются субтрактивной.
Цветовая модель HSB
Системы цветов RGB и CMYK связаны с ограничениями, накладываемыми аппаратным обеспечением (монитор компьютера в случае RGB и типографские краски в случае CMYK).
Цветовая модель HSB наиболее удобна для человека, т.к. она хорошо согласуется с моделью восприятия цвета человеком.
Компонентами модели HSB являются:
тон (Hue)
насыщенность (Saturation)
яркость цвета (Brightness)
Тон - это конкретный оттенок цвета. Насыщенность характеризует его интенсивность, или чистоту. Яркость же зависит от примеси черной краски, добавленной к данному цвету.
Значение цвета выбирается как вектор, выходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по границе окружности - чистым цветам. Направление вектора определяет цветовой оттенок и задается в угловых градусах. Длина вектора определяет насыщенность цвета. Яркость цвета задают на отдельной оси.
Модель HSB удобно применять при создании собственно изображения, а по окончании работы изображение можно преобразовать в модель RGB или CMYK.
Цветовая модель RGB

Рис. 2. Цветовая модель RGB
Цветовая модель RGB используется для излучаемого цвета, т.е. при подготовке экранных документов.
Любой цвет можно представить в виде комбинации трех основных цветов: красного (Red), зеленого (Green) и синего (Blue).
Эти цвета называются цветовыми составляющими.
При кодировке цвета точки изображения с помощью трех байтов, первый байт кодирует красную составляющую, второй - зеленую, третий - синюю.
Чем больше значение байта цветовой составляющей, тем ярче этот цвет. При наложении одной составляющей на другую яркость суммарного цвета также увеличивается. Поэтому цветовая модель RGB, использующаяся для излучаемого цвета, называются аддитивной.
Растровая графика
Компьютерная индустрия породила сотни новых и необычных терминов, пытаясь объяснить, что такое компьютер и как он работает. Термин растровая графика достаточно очевиден, если усвоить понятия, относящиеся к растровым изображениям.
Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксел - основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение. В цифровом мире компьютерных изображений термином пиксел обозначают несколько разных понятий. Это может быть отдельная точка экрана компьютера, отдельная точка напечатанная на лазерном принтере или отдельный элемент растрового изображения. Эти понятия не одно и тоже, поэтому чтобы избежать путаницы следует называть их следующим образом: видео пиксел при ссылке на изображение экрана компьютера; точка при ссылке на отдельную точку, создаваемую лазерным принтером.
Другие рефераты на тему «Педагогика»:
- Система образования в эпоху античности
- Артикуляционная гимнастика как средство формирования звуковой культуры речи младших школьников
- Нарушение грамматического строя речи у дошкольников с общим недоразвитием речи
- Место и роль Беларуси в международном образовании
- Методы исследования в методике преподавания русского языка
Поиск рефератов
Последние рефераты раздела
- Тенденции развития системы высшего образования в Украине и за рубежом: основные направления
- Влияние здоровьесберегающего подхода в организации воспитательной работы на формирование валеологической грамотности младших школьников
- Характеристика компетенций бакалавров – психологов образования
- Коррекционная программа по снижению тревожности у детей младшего школьного возраста методом глинотерапии
- Формирование лексики у дошкольников с общим недоразвитием речи
- Роль наглядности в преподавании изобразительного искусства
- Активные методы теоретического обучения
